メモ:はてなブログでの TeX 書式設定
ここから.
せっかくなので,はてなブログで 書式を設定する手順をメモしておく.
忙しい人へ
結果から言えば,次のステップになる:
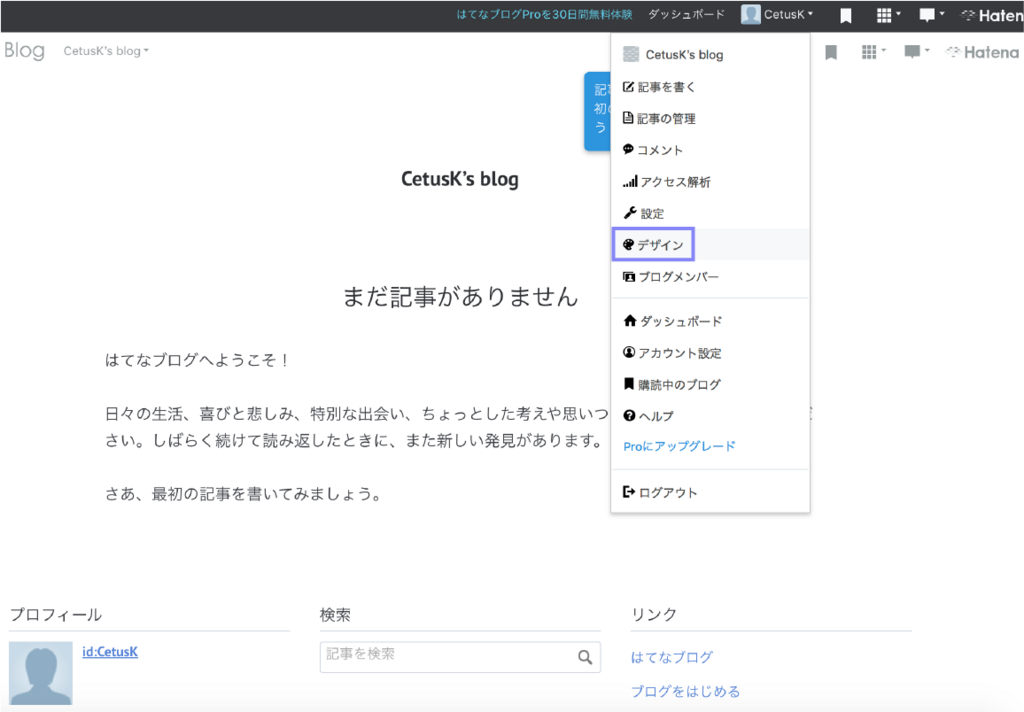
1. 右上にあるプロフアイコンのプルダウンから「デザイン」を選択
2. 左上にあるタブからスパナアイコンの「カスタマイズ」を選択
3. 同リストから「サイドバー」->「モジュールを追加」を選択
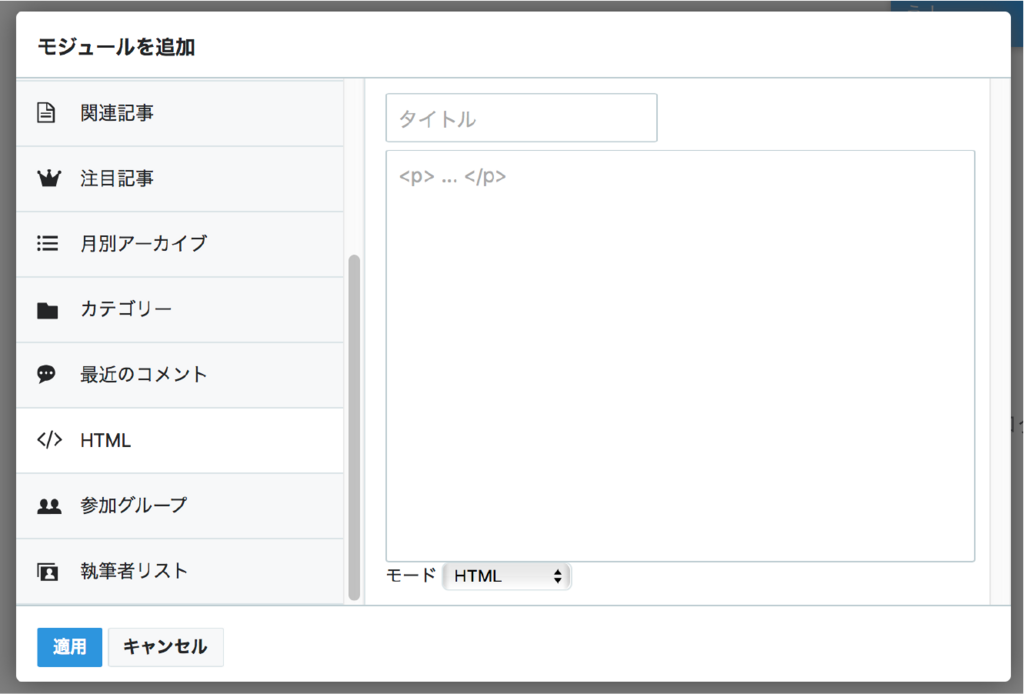
4. ポップアップウィンドウの左サイドバーから「HTML」を選択
5. 「タイトル」には適当,その下の欄に次のスクリプトを入力し,「適用」を選択
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML'> </script>
使い方
詳細の使い方ではなく,簡易的にすぐ使える 2 種類の記述だけを書く.
1. 文中への挿入:
文中に [tex: \TeX ] 書式の文字を挿入する
と書けば,
「文中に 書式の文字を挿入する」
と出る.
2. 1 行として挿入:
少し複雑にして,
[tex: { \displaystyle f(\alpha) = \frac{1}{2\pi i}\oint\_{\gamma}{\rm d}z\,\frac{f(z)}{z-\alpha} }]
とすれば,
が出てくる.一方,
\begin{align\*} f(\alpha) = \frac{1}{2\pi i}\oint\_{\gamma}{\rm d}z\,\frac{f(z)}{z-\alpha} \end{align\*}
と打てば,
\begin{align*}
f(\alpha) = \frac{1}{2\pi i}\oint_{\gamma}{\rm d}z\,\frac{f(z)}{z-\alpha}
\end{align*}
が出てくる.こっちの方が好ましい.式番号は,
\tag{ラベル}
で表示することができる.
\* や \_
などの記述は,はてなブログ特有のエスケープ問題である.
ここでは,それには触れずに参考サイトを挙げておく1.
忙しくない人へ
道中を楽しむために,ふらふらとする.
まず,次を紹介しておく ( リンクは解説ページ ):
MathJax: などで書かれた数式をウェブブラウザ上で表示する JavaScript ライブラリ
CDN:Content Delivery Network の略;ウェブコンテンツをインターネット経由で配信するために最適化されたネットワーク
CDNJS:JavaScript ライブラリの CDN;後に CSS や Images ライブラリも追加された
04.30.2017.Sun. に,MathJax の CDN サーバ運用が停止し,新たに CDNJS サーバによる運用が開始した.これにより,これまで CDN サーバを使って書かれていたページの数式は単なるソースコードの羅列に戻ってしまうが,URL を更新後のページに変更すれば,問題なく使えるとのこと2.
具体的には,
<script type="text/javascript" async src="https://cdn.mathjax.org/mathjax/2.7-latest/MathJax.js?..."> </script>
を
<script type="text/javascript" async src="https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.1/MathJax.js?..."> </script>
と変更すればよい,とのこと.
まぁともかく,ここでは,初期設定について述べる.
1. MathJax の公式ページへ www.mathjax.org
2. 青枠で囲まれた領域の「Learn More」を選択

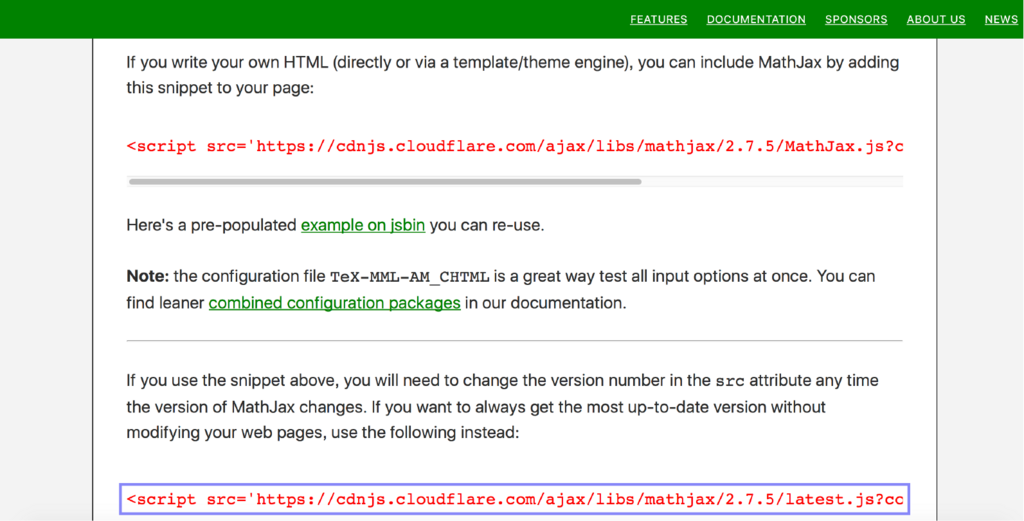
3. Simple Integration という項目が出てくるが,これの下側のスクリプトを使う;「MathJax.js」を「latest.js」にしておくことで,指定したバージョンに関係なく,最新のバージョンがロードされるとのこと

スクリプトは次の通り:
<script src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML' async> </script>
しかし,HTML5 以前では,script タグ内を JavaScript として処理させるために,
type='text/javascript'
を指定しなくてはならない.さらに,同スクリプトは HTML5 からサポートされた async 属性を持っており,こちらも取り除いておく必要がある.よって,念のために
<script type='text/javascript' src='https://cdnjs.cloudflare.com/ajax/libs/mathjax/2.7.5/latest.js?config=TeX-MML-AM_CHTML'> </script>
としておくと確実であると思われる.
4. 後は「忙しい人へ」の項目に書いてある通りに進めればよい;( 見つけづらい ) 同項目の手順 1, 2 の画像と,最後のポップアップウィンドウの画像だけ貼っておく
まだ,記事の初投稿もアカウント名・ブログ名も変更していなかった時点でのスクリーンキャプチャである



参考
この記事の編集で,お世話になったサイトを列挙する.
(1) MathJax 公式サイト: www.mathjax.org
(2) Markdown 記法での記事編集: nasust.hatenablog.com mametanuki.hateblo.jp
(3) Markdown 記法での 書式記述 ( 直接記事には関係ないが,後々参考にしたい,という旨での掲示 ):
cocodrips.hateblo.jp
(4) はてなブログの画像編集: yoshizo.hatenablog.com
(5) HTML スクリプトに関して: ja.stackoverflow.com www.aiship.jp
ここまで.